LineSymbolizer¶
A LineSymbolizer styles features as lines. Lines are one-dimensional geometries that have both position and length. Each line is comprised of one or more line segments, and has either two ends or none (if it is closed).
Syntax¶
A <LineSymbolizer> contains an optional <Geometry> element,
and a required <Stroke> element specifying the line symbology.
| Tag | Required? | Description |
<Geometry> |
No | Specifies the geometry to be rendered. |
<Stroke> |
Yes | Specifies the styling for the line. |
Geometry¶
The <Geometry> element is optional.
If present, it specifies the featuretype property from which to obtain the geometry to style
using the PropertyName element.
See also Geometry transformations in SLD for GeoServer extensions for specifying geometry.
Any kind of geometry may be styled with a <LineSymbolizer>.
Point geometries are treated as lines of zero length, with a horizontal orientation.
For polygonal geometries the boundary (or boundaries) are used as the lines,
each line being a closed ring with no ends.
Stroke¶
The <Stroke> element specifies the styling of a line.
There are three elements that can be included inside the <Stroke> element.
| Tag | Required? | Description |
<GraphicFill> |
No | Renders the pixels of the line with a repeated pattern. |
<GraphicStroke> |
No | Renders the line with a repeated linear graphic. |
<CssParameter> |
0..N | Determines the stroke styling parameters. |
GraphicFill¶
The <GraphicFill> element specifies that the pixels of the line are to be filled
with a repeating graphic image or symbol.
The graphic is specified by a <Graphic> sub-element,
which is described in the PointSymbolizer Graphic section.
GraphicStroke¶
The <GraphicStroke> element specifies the the line is to be drawn
using a repeated graphic image or symbol following the line.
The graphic is specified by a <Graphic> sub-element,
which is described in the PointSymbolizer Graphic section.
The spacing of the graphic symbol can be specified using the <Size> element in the <Graphic> element,
or the <CSSParameter name="stroke-dasharray"> in the Stroke element.
CssParameter¶
The <CssParameter> elements describe the basic styling of the line.
Any number of <CssParameter> elements can be specified.
The name attribute indicates what aspect of styling an element specifies,
using the standard CSS/SVG styling model.
The content of the element supplies the
value of the styling parameter.
The value may contain expressions.
The following parameters are supported:
| Parameter | Required? | Description |
name="stroke" |
No | Specifies the solid color given to the line, in the form #RRGGBB. Default is black (#000000). |
name="stroke-width" |
No | Specifies the width of the line in pixels. Default is 1. |
name="stroke-opacity" |
No | Specifies the opacity (transparency) of the line. The value is a number are between 0 (completely transparent) and 1 (completely opaque). Default is 1. |
name="stroke-linejoin" |
No | Determines how lines are rendered at intersections of line segments. Possible values are mitre (sharp corner), round (rounded corner), and bevel (diagonal corner). Default is mitre. |
name="stroke-linecap" |
No | Determines how lines are rendered at their ends. Possible values are butt (sharp square edge), round (rounded edge), and square (slightly elongated square edge). Default is butt. |
name="stroke-dasharray" |
No | Encodes a dash pattern as a series of numbers separated by spaces. Odd-indexed numbers (first, third, etc) determine the length in pxiels to draw the line, and even-indexed numbers (second, fourth, etc) determine the length in pixels to blank out the line. Default is an unbroken line. Starting from version 2.1 dash arrays can be combined with graphic strokes to generate complex line styles with alternating symbols or a mix of lines and symbols. |
name="stroke-dashoffset" |
No | Specifies the distance in pixels into the dasharray pattern at which to start drawing. Default is 0. |
Example¶
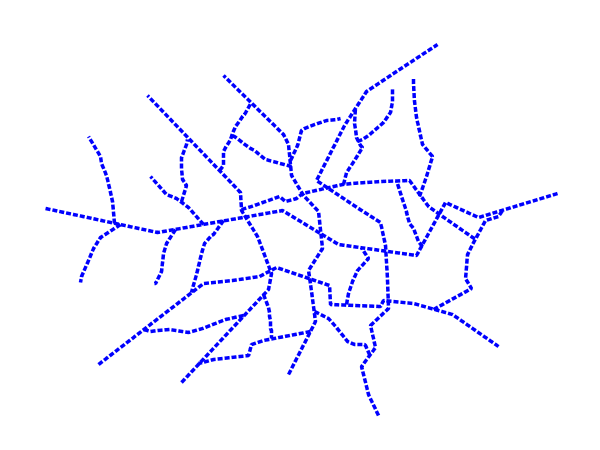
The following symbolizer is taken from the Lines section in the SLD Cookbook.
1 2 3 4 5 6 7 | <LineSymbolizer>
<Stroke>
<CssParameter name="stroke">#0000FF</CssParameter>
<CssParameter name="stroke-width">3</CssParameter>
<CssParameter name="stroke-dasharray">5 2</CssParameter>
</Stroke>
</LineSymbolizer>
|
The symbolizer styles a feature as a dashed blue line of width 3 pixels.

Dashed blue line